Redefining Post-Stroke Care for Therapists and Patients
Healing Hand Tech + UW Medicine • 0 to 1 • Healthcare UX • Telehealth Innovation • Accessibility-Driven Design

Deliverables
User Research Interviews
Low-Fidelity Prototype
High Fidelity Prototype
My Role
UX/UI Design
User Research/Testing
Project Context
Timeframe: September-Present (Four Months)
Organization: Healing Hand Tech
Tools: Figma, Miro, and using Material 3 Design system
Team: Rajbir Singh, Erik Zimmerman, Yongwen Dao.
Overview
Healing Hand is an early-stage startup focused on enhancing therapist-patient interactions through a software-first approach. As healthcare systems face increasing strain, Healing Hand aims to bridge the gap by supporting accessible, at-home post-stroke care.
By integrating wearable technology into rehabilitation, we designed intuitive user interfaces that helped Healing Hand secure its next round of funding and scale its impact.
Our goal was to redefine post-stroke care by integrating wearable technology into rehabilitation, enabling more effective recovery and therapist support
Research
Research indicates that post-stroke care faces a unique challenge—a low conversion rate due to the need for family involvement in patient recovery. Unlike food and nutrition labeling sectors, where compliance drives engagement, post-stroke rehabilitation relies on younger family members assisting older patients in accessing care.
As healthcare evolves, creating a supportive and inclusive experience becomes essential. This ensures that both patients and their families can easily navigate rehabilitation while maintaining accessibility and engagement. This research was further enriched through insights from UW Medicine, shaping our approach to creating an effective and user-centered solution.
UW Medicine
Design Process
Our research with healthcare professionals highlighted a growing shift toward outpatient care, leading us to pivot our strategy to better support this evolving landscape. Our focus was on designing solutions that streamline therapist workflows while improving patient recovery experiences.
Some of our requirements include 📝
✔ Organized Metrics – Enable quick access to vital signs and patient progress.
✔ Consistency & Standards – Ensure uniformity in UI components for clarity and ease of use.
✔ Therapist Efficiency – Provide more flexibility for therapists to focus on care, not admin tasks.
✔ Optimized Space Utilization – Improve layout efficiency for a seamless user experience.
Design goals we would like to achieve 🏆
✅ Blend accessibility with usability to help therapists deliver care efficiently.
✅ Enable patients to receive better exercises tailored to their weekly progress.
Ideation Process
Building on our design process, we explored ways to meet our requirements while ensuring a seamless user experience. To achieve this, we leveraged Google's Material 3 design system, known for its clarity, accessibility, and universal iconography, making it easier for therapists to navigate.
Key Design Approaches:
✔ Form-Styled Approach – Structured input fields for streamlined therapist workflows.
✔ Accessible Styling – Ensured a wider audience could easily interact with the platform.
✔ Reduced Complexity – Simplified the environment to prioritize usability and efficiency.
Our broader goal was to create a straightforward user flow, allowing therapists to focus on patient progress rather than navigating complex interfaces.
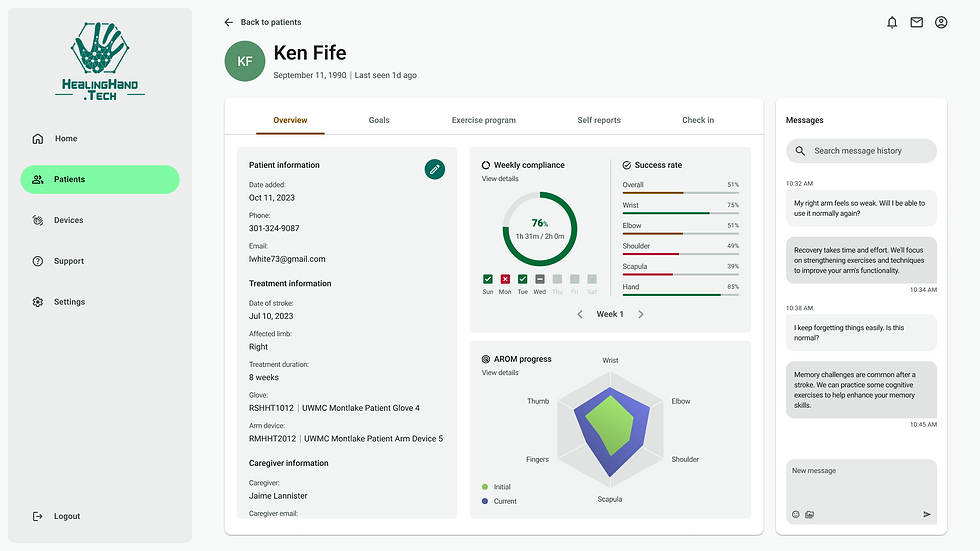
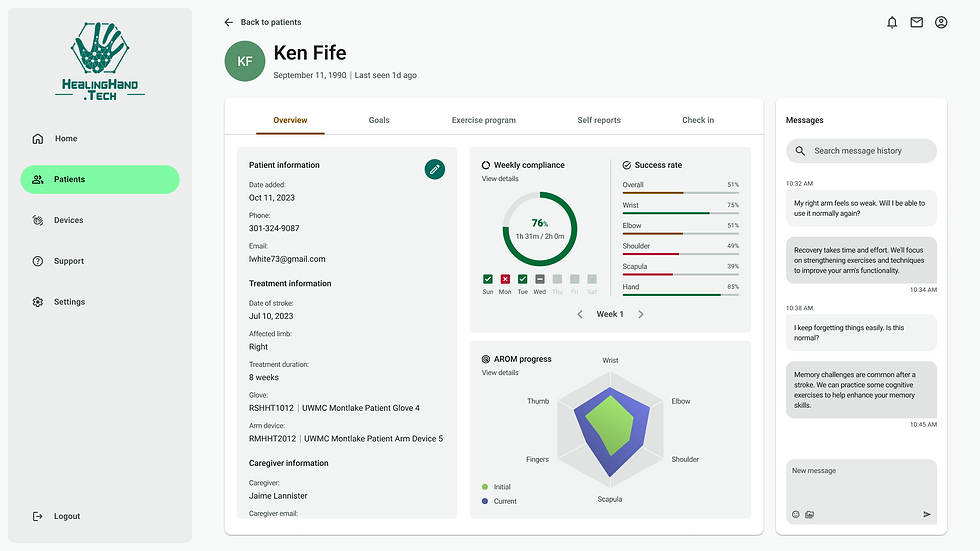
Product Features
As we redesigned the therapist experience within our desktop app, we developed five key tabs to help therapists synthesize patient data and treatment progress more effectively. Through iteration, we refined these designs to enhance usability and streamline workflows within the app.
🔹 Key Tabs & Their Functions:
✔ Overview – The central dashboard provides quick access to patient vitals, weekly compliance, success rate, AROM progress, and patient identification.
✔ Goals – Allows therapists to set, adjust, and track patient goals based on compliance, success rate, and personalized short-term objectives.
✔ Exercise Program – Enables therapists to set up, modify, and tailor exercise regimens based on patient progress.
✔ Self-Reports – Displays patient feedback on treatment, including mood tracking, pain indicators, fatigue levels, and goal adjustments.
✔ Check-In – Provides daily progress tracking, allowing therapists to review historical data and compare week-over-week improvements.

Wireframes + Medium-Fidelity Prototype
Using our design requirements and existing working files, we developed a medium-fidelity prototype to test the layout, navigation, and information hierarchy. This prototype was shared with therapists to gather initial feedback on how to best present critical patient data and streamline their workflow.




Evaluation
Through collaboration with other designers and therapist feedback, we implemented small but impactful changes to enhance readability and usability. Key adjustments included refining the color scheme and replacing radial graphs with bar charts to better visualize per-day improvements.
🔹 Key Design Adjustments:
✔ Introduced new graphs to provide clearer per-day progress tracking.
✔ Eliminated scrolling in modals for a more seamless viewing experience.
✔ Developed a way to highlight new exercises added by therapists, improving workflow transparency.
These refinements ensured a more intuitive experience, making critical data easier to interpret for therapists and improving the overall usability of the platform.
Final Design
During my time at Healing Hand Tech, I designed the therapist dashboard in collaboration with a senior product designer, ensuring a user-centric approach that resulted in eight distinct pages aimed at improving therapist workflows.
The Version 1.0 prototype is currently being tested in a trial clinic, where we are gathering real-world feedback to refine the experience further. See the final designs below.




Reflection
Throughout my internship at Healing Hand Tech, I embraced the challenge of designing a data visualization dashboard for therapists, pushing myself beyond familiar territory. This project allowed me to exercise creative ownership, expand my UX/UI skill set, and take on independent responsibility in shaping a critical aspect of the platform.
Leading a distinct portion of the therapist dashboard strengthened my ability to balance autonomy with collaboration, ensuring my designs met both user needs and business objectives. The experience of contributing to a new healthcare product while receiving constructive feedback played a pivotal role in my growth as a designer.
I am grateful for the opportunity to work at the intersection of healthcare and design, where user-centered solutions can drive meaningful impact. This experience has reinforced my passion for designing accessible, intuitive digital tools that enhance patient care.